User Flow
A subscription box is a good solution for the presented problem. Having monthly curated pieces that are cohesive and match previously chosen items will keep a strong design sense, making the user feel more confident. Developing their interior decorating skills seems less daunting, which in turn reduces the feeling of being overwhelmed with too many options.
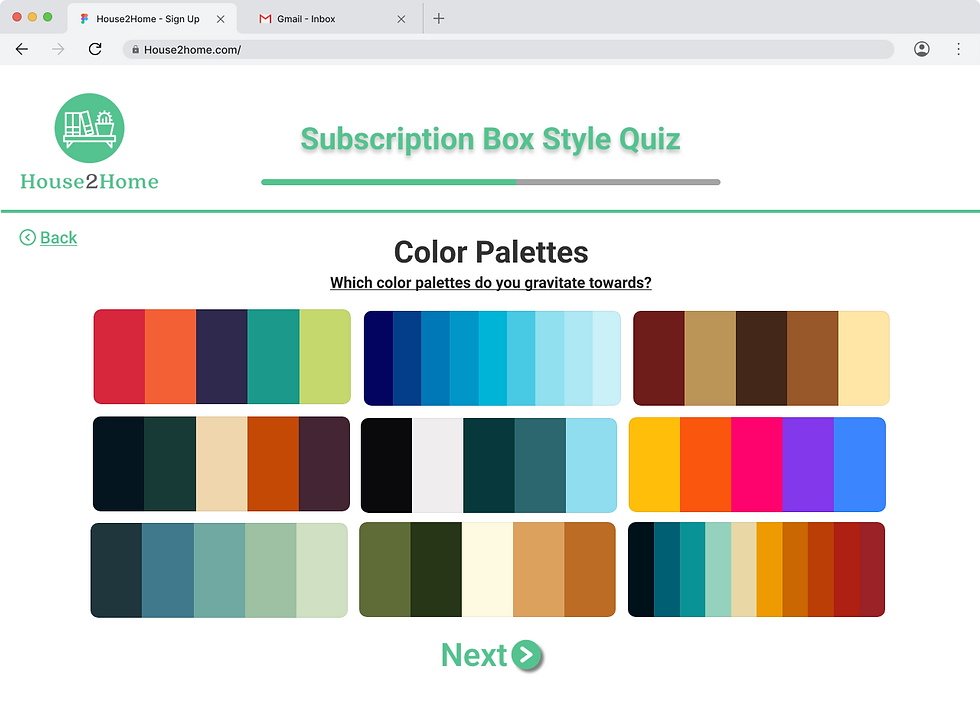
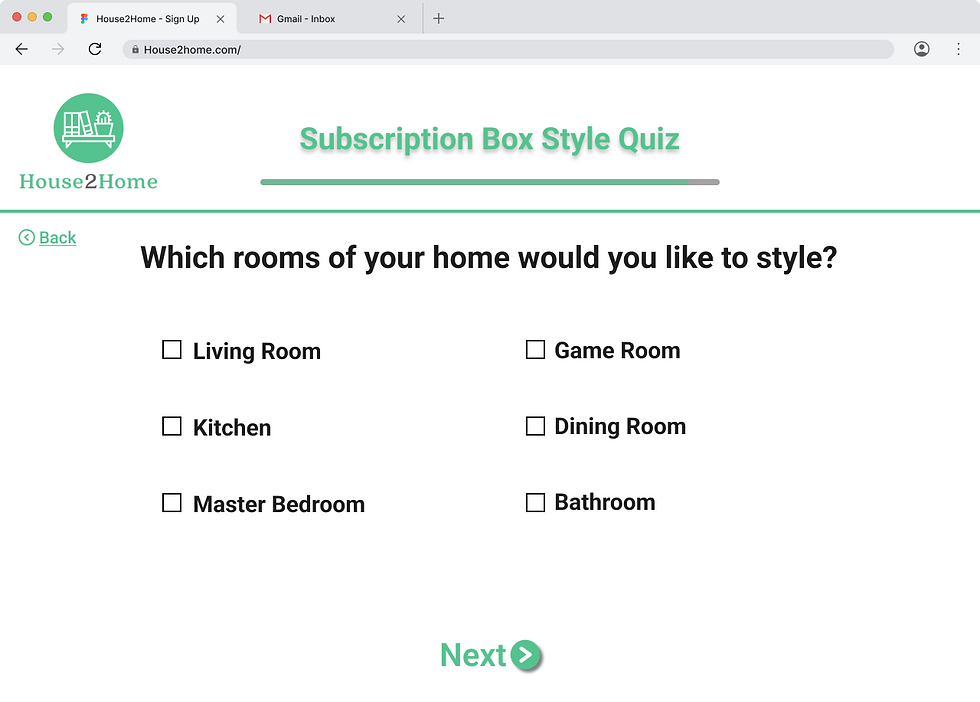
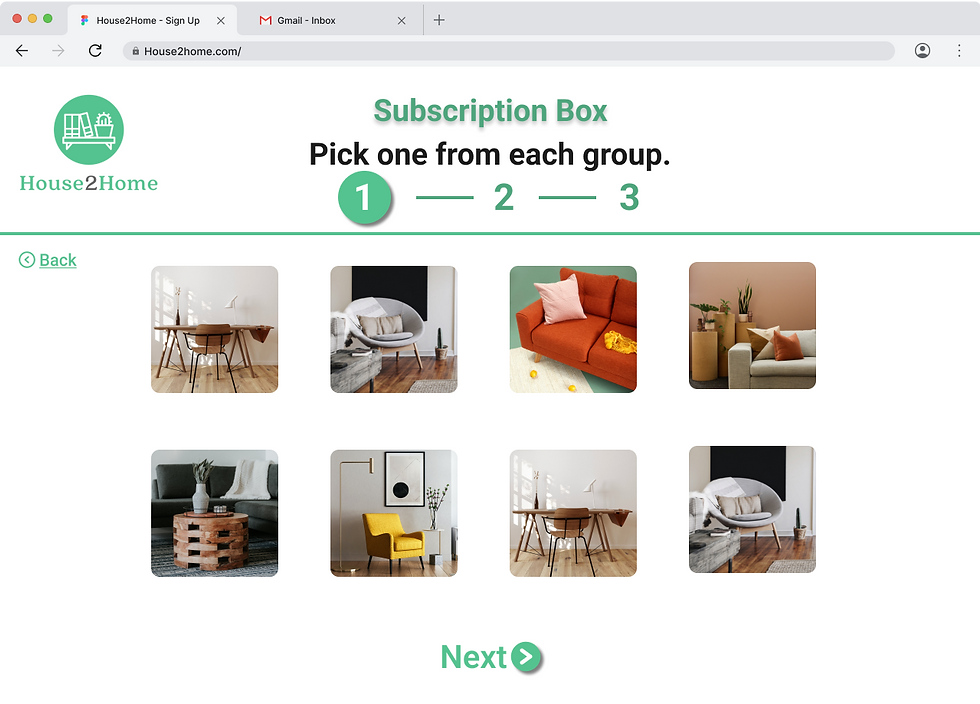
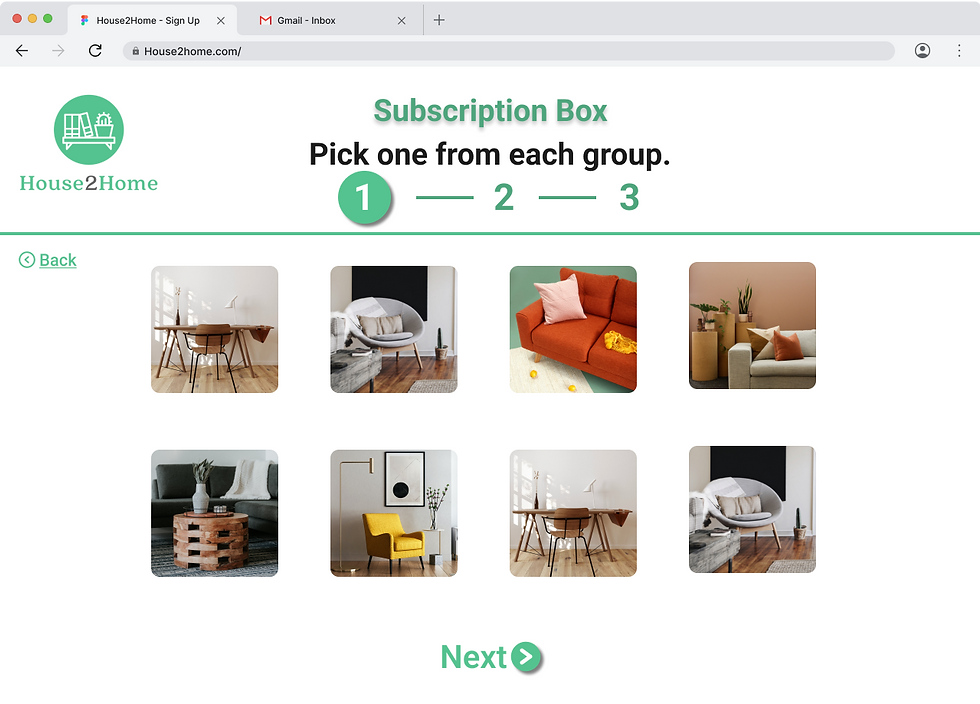
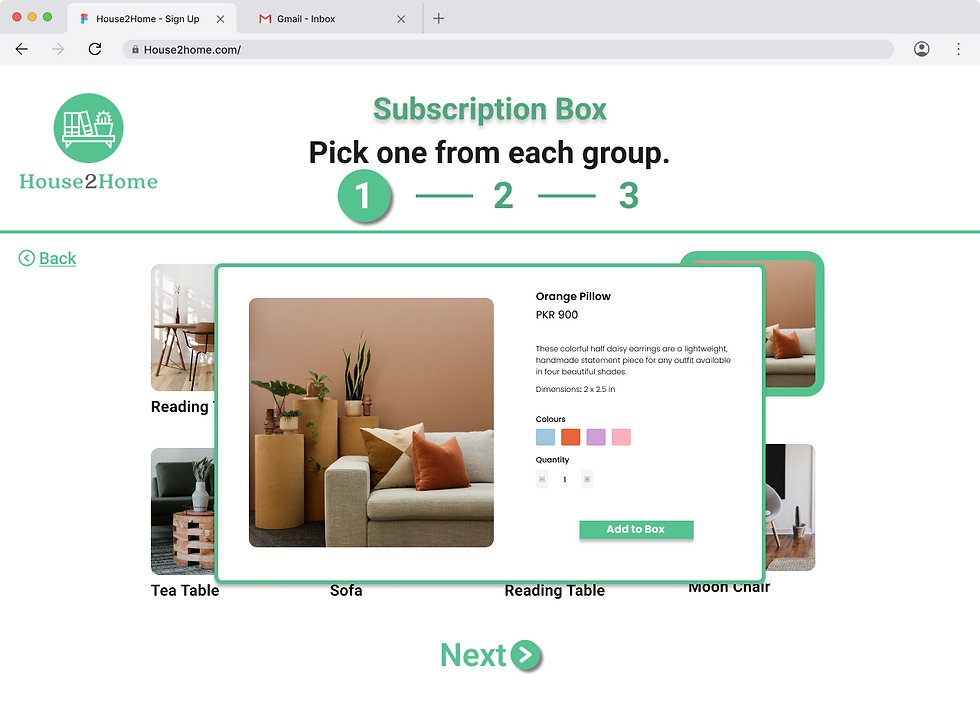
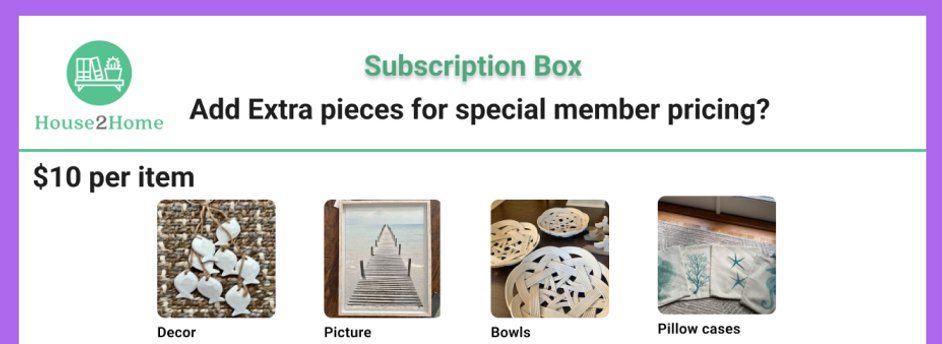
hIGH fIDELITY dESIGNS














Test: Validation, Usability, Feedback
There were five users lined up to test the prototype out. While it was a fairly crude mock up, everyone liked the concept of the subscription box and being able to send back what they don’t want or like. The short quiz users take while signing up, gave people the confidence that their style was known and that the designer curating pieces for their home, understood their objectives. Besides a users style, the budget, room of the apartment, color scheme and frequency of the box had to be taken into account.
Some of the complaints were the website could be more interactive once you pick out your monthly pieces. Besides being able to share it, they wanted to see how each piece was used in other people's apartments and what it could be paired with. Some requested more colorful backgrounds and images but others said there were too many images and styles. After taking the style quiz, user should be given more information about that style such as images, other user submitted images of their apartment similar to a look book.
Conclusion
Originally I wanted the ability for a user to see how a piece would fit in their home using AR technology and their cellphone before making any purchases to save on costs and give the user confidence that the item will fit in their space. I don’t know that it would be realistic with so many styles and pieces for each room. So I went with the subscription box which will keep things fresh and style up to date, for the user while not saddling them down with high fees. There are similar subscription boxes already on the market but the pieces are not customized for different styles which feels very generic.
Problem Statement
House2Home is a new startup wants to make it easier for people decorate their new homes and apartments on a budget. These users want to buy multiple items to personalize their new place - but, they don't feel confident doing it on their own.
House2Home sees an opportunity people find a great "starter kit" of items to instantly decorate their new place. The platform should be a website on a desktop, not a mobile device.
Most House2Home products are $10 - $50. House2Home focuses on decorative products and accessories - they don't sell furniture, appliances, or other large pieces.

Goals
-
Keep the cost of products on the lower end, giving the user options for budget conscious plans.
-
Provide the user with personalized objects that fit within a persons style, even if the user is unsure of their interior design style.
-
Give the user the confidence to select options to make their house feel like a home.
Other subscription based services were reviewed from make up boxes to monthly perfume subscriptions. The idea of being able to send back pieces a user isn’t set on, was very important. The service Stitch Fix has a similar format. This also allows a user to buy multiple items every month and specify the prices. Not being tied to an unwanted purchases was the largest concern for most users.
Research & Analysis
User Persona
Annie; 22 Years Old; College Student From Chicago

Goals
-
Ally wants to give a quick "facelift" to her apartment, without needing to shop for lots of individual items.
-
Ally wants to find decorative items in her budget that will give her apartment the look & feel she wants.
Behaviour
-
Ally graduated college one month ago and has since moved into her first rented apartment - it is the first time living alone, with her "own" space.
-
Ally browses Pinterest for ideas on how to decorate her - mostly, small spaces that felt bright and lively.
-
Ally puts time aside to shop for decorations for her apartment but gets overwhelmed quickly and decides to "do it another time".
-
Ally knows the "look" she wants - but she doesn't know the right things to buy to achieve that with her apartment.
-
Ally wants to buy some decorative items that will have an impact on her apartment, but she doesn't want to (or, isn't allowed to) make big changes like painting, or renovation.
-
Ally sees lots of small items she likes, but never buys them because she doesn't know if they will look good together in her space.
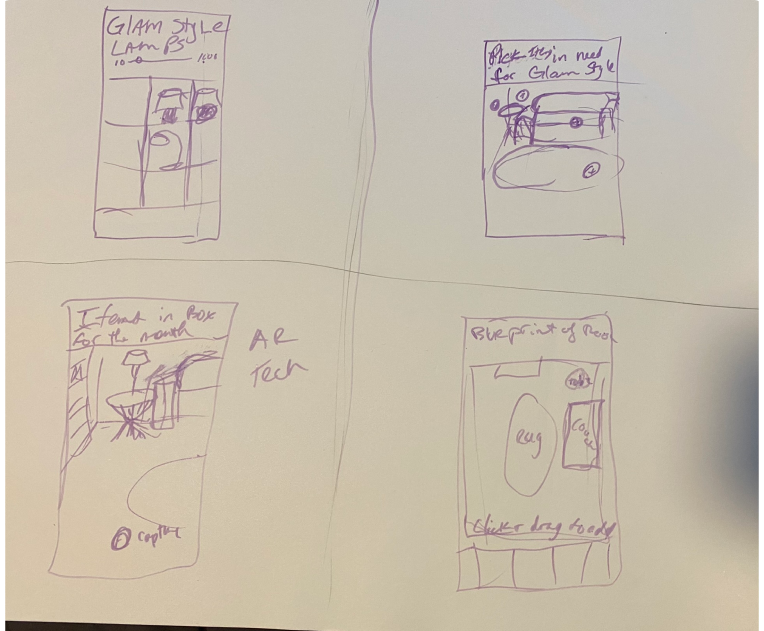
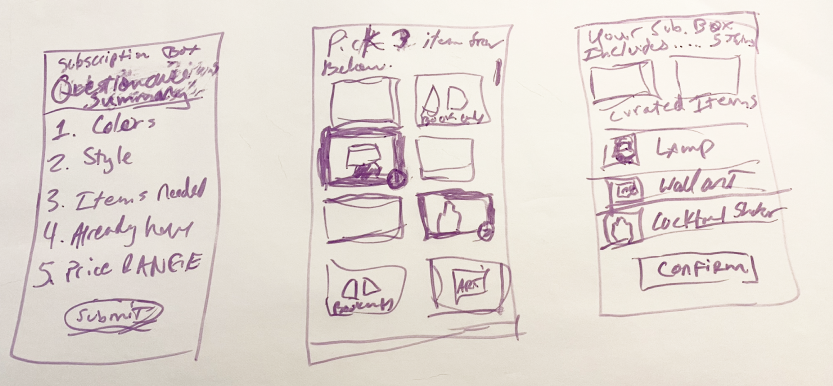
Concepts, Sketching, Wire Frames
The sketches below are from the Crazy 8 exercise. I ended up going with the far top right - a subscription box model based on customized low cost items that a person can choose to keep or send back. It would be similar to the IPSY.com subscription box where the user fills out a short quiz to find the style that suits them and works with their goals and budget.


Different concepts were explored from plain shopping to a Pinterest board where you could click on an image in the picture and directly buy it.
Since most people are visual and have a hard time knowing if an item would work with their existing decor, I want to use Augmented Reality technology in this process. I sketched out ideas where a user could add the potential product to their phone screen while using their camera over a view of their apartment or which ever space they want to shop for. However this would be difficult to use on a desktop so I had it so you could take a picture with a web cam or phone and upload it to the desktop site. The process would need to have a smartphone involved so I chose not to explore that further since time was limited.
House2home
House2Home is a new startup wants to make it easier for people decorate their new homes and apartments on a budget.

ROLE
For this project I did all of the research and the majority of the designing. Templates and stock photos were used due to time restraints.
TOOLS
Primarily the designers were done in Figma, but pen and paper were also used during the planning stages.
CLIENT
The project was based on the Google Venture Design Sprint. A different challenge per day that compiled into the design process.
Visual Design & Prototype
The next plan of action was to create color palettes and typography that would help communicate the brand’s identity and also give the product a confident and friendly feeling. The main green color was predetermined, as was the logo.

